在当前模版文件中包含其他的模版文件使用include标签,标签用法:{includefile='模版文件1,模版文件2,...'/}包含的模板文件中不能再使用模板布局或者模板继承。使用模版表达式模版表达式的定义规则为:模块@..查看全文
之前也有人反复提到这个问题,就是说新做一套风格,虽然没做手机版,只做了PC版的风格,但是也要把母模板一起复制过来.造成一个累赘.现在升级了一下,就是说,你新的风格,可以只存在pc_xxx.htm而不必把xxx.htm也一起复制过..查看全文
比如要做一套前台风格,只须要在template/index_style/下面..查看全文
本节来说明如何用`{block}`标记来分割布局模板我们打开X1系统的模板会发现,模版中有很多`{blockname=xxx}...{/block}`的比较包裹住一部分代码我们把包裹住的这部分代码称作块状代码。其实这也就是TP5里的模板渲染的..查看全文
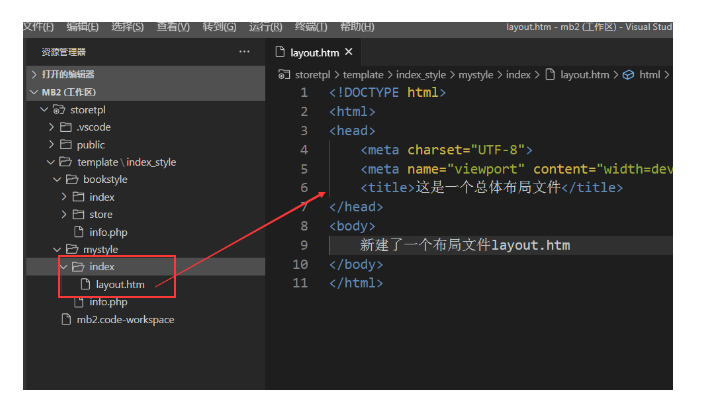
本节建立一个布局模板来看看首页的变化我们看过前面的章节可以知道,布局模板是建立在`index`目录下的并命名为`layout.htm`,所以..查看全文
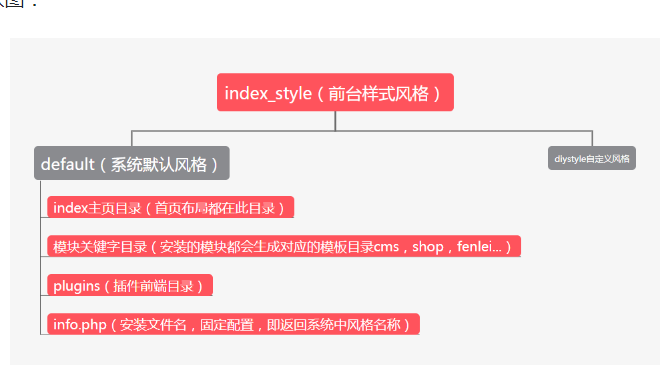
本节以前台模板index\_style目录中的default来分析下各个模板页面先看一张图:``default``也叫默认风格,整个系统前端所需要的所..查看全文
本节我们打开看下系统的一个布局模板,看看有哪些默认代码必要添加我们打开路径` \\template\\index\_style\\default\\index\\pc\_layout.htm`因为系统默认的是有手机版和PC版模板,我们打开pc版的看下,手机版都是..查看全文
本节说明下模板页面间的继承我们在前面建立了一个公共布局模板,并且利用``{blockname=xxx}...{/block}``分割了三个部分区块本节我们来看下模板之前的继承如何实现,首先我们建立一个index.htm模板,和布局模板同级..查看全文
本节实际操作建立一个空模板,并且让后台识别,选择该风格先在index\_style中建立一个目录,命名mystyle并上传我们在mystyle目录..查看全文
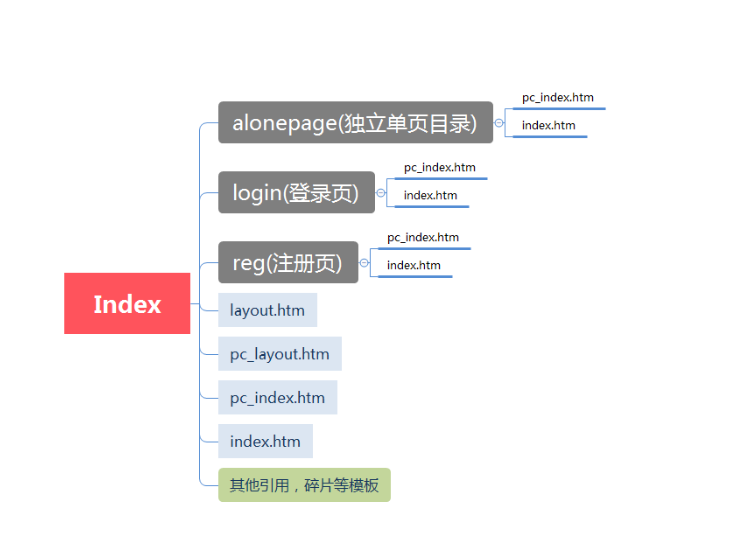
本节说明在目录default目录下index主页目录中的模板分析刚安装完以后,对应的/template/index\_style/default/index/目录下就会出..查看全文