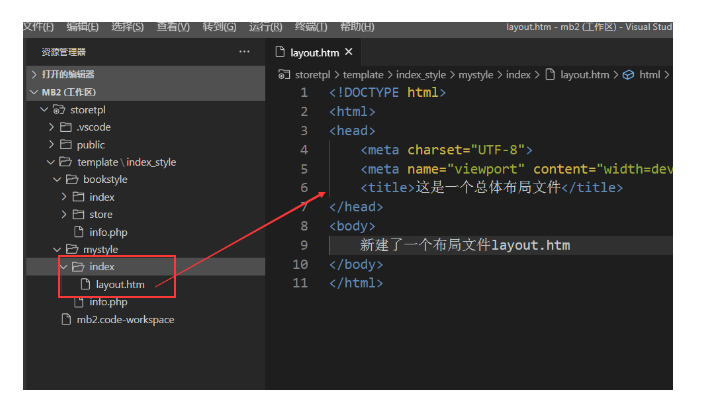
本节建立一个布局模板来看看首页的变化我们看过前面的章节可以知道,布局模板是建立在`index`目录下的并命名为`layout.htm`,所以..查看全文
第一步,如下图所示,找到对应的频道,给他参数一项参数。[](https://box.kancloud.cn/7c6363996e5a2794e551de7918d2f742_1241x911.jpg..查看全文
为了方便用户选择你提供的公共碎片,如下图所示,你最好提供一个预览图片,方便用户选择。单纯的标题文字说明,不够直观。预览图..查看全文
登录页要增加滑动验证码需要两步,第一步,引入下面固定的代码```{if$webdb.login_use_tncode}<scripttype="text/javascript">varloginNeedTncode={$webdb.login_use_tncode?'true':'false'};</scri..查看全文
如下图所示,大家可以随意复制系统现有的字段,进行更个性化,更人性化的表单输入项比如下面的商品属性一型号输入表单,就是在原..查看全文
使用自定义class标签的话,默认只有两个选项,分别只有显示条数与升序还是降序,如何想要实现下面的效果,可以增加更多的设置呢?方便用户做更多的设置呢?你可以使用类似下面的代码即可实现~~~fun(..查看全文
如下图所示,复制一个出来.保持文件名的前缀一样,再进行修改即可admin_menu9999.phpmember_menu9999.php无论是频道还是插件,甚至系统后台都可以的.把9999换成其它字母或数字即可![](https://box.kancloud.cn/7c866192..查看全文