public\static\libs\ueditor\themes\iframe.css添加如下代码:~~~~~~.topic-box{border:1px solid #ccc;padding:5px;position:relative;}.topic-box .topic-img{width:120px;text-align:center;background:#eee;}..查看全文
如下图所示,要想实现下面的效果,即显示客户给你发消息时,当时处于哪个商品页面。这样方便跟客户针对此商品进行交流。你的模板..查看全文
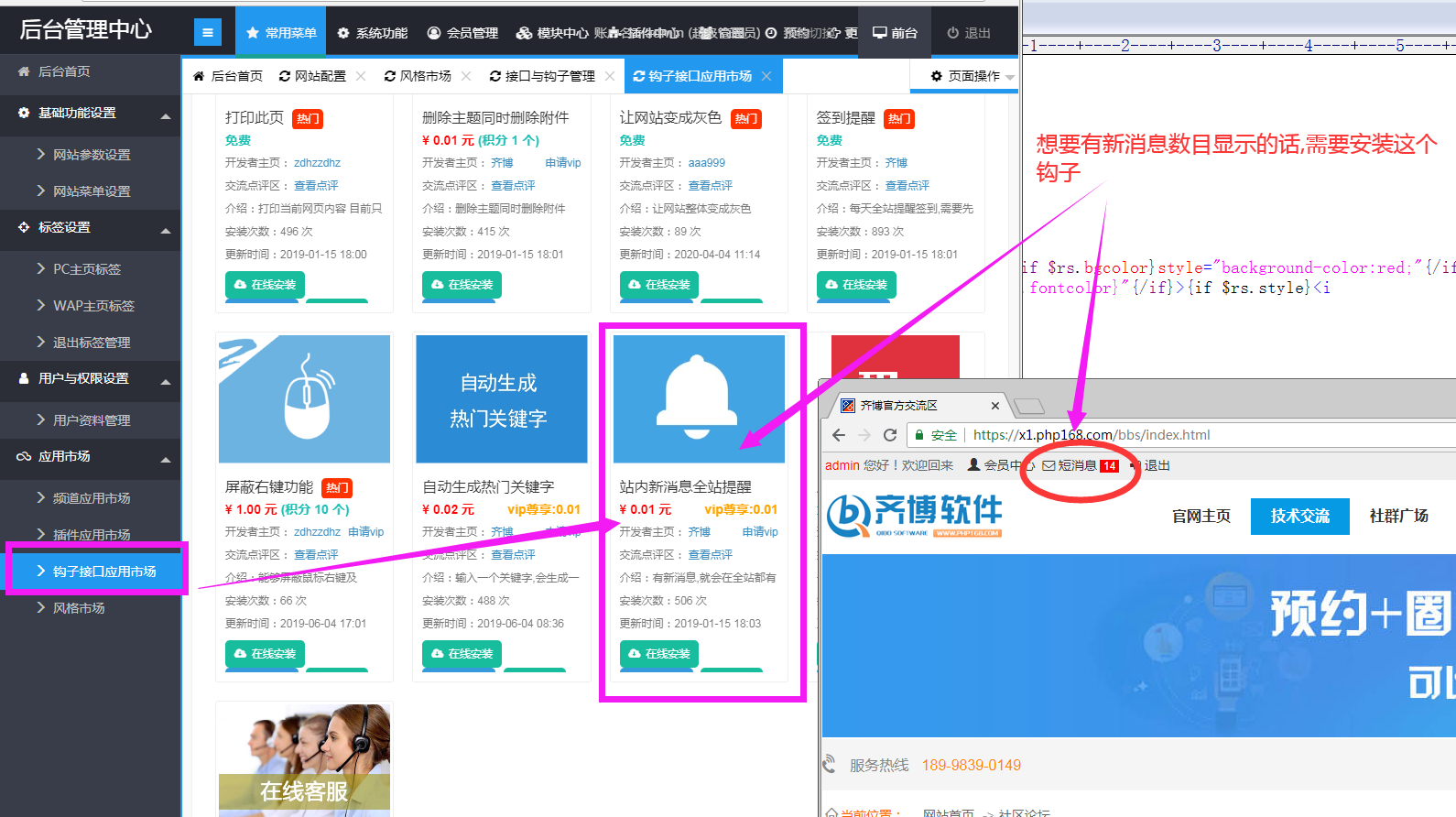
如下图所示,需要安装下面的钩子如果你自己做的模板没效果的话,请要确保存在相应的元素,如下图所示](https://box.kancloud.cn/1af6279b038dcf644b24241171c478e6_1461x566.png)示范代码如下:~~~ {qb:tagname="news_list_page_listdata..查看全文
后台可以自由添加字段,但是前台默认显示的格式是固定的,但你可以对它做进一步的个性处理,如下图所示。如下图所示,你可以对模..查看全文
比如下面的情况,一屏显示不完,有多屏的情况如何设置模板呢?参考代码如下传统的做法是全部罗列出来的.~~~ {volistname=":sort_config(''..查看全文
`{:fun('area@get',$rs.province_id)}`省`{:fun('area@get',$rs.city_id)}`城市`{:fun('area@get',$rs.zone_id)}`区`{:fun('area@get',$rs.street_id)}`街道上面的参数是用在列表里边调用.如果是内容页调用的话.请把..查看全文
模板中任何地方要想调用当前用户的购物车数量,可以使用如下代码~~~{:fun('shop@car_num')}//这个代表商品的品种总数~~~~~~{:fun('shop@car_num',true)}//这个代表商品的所有总件数~~~下面这个可以列出购物车里的所有..查看全文
如下图所示,通过自定义参数field指定相应的字段,发表与修改内容的时候,就可以只是显示相应的字段,而不需要全部字段都显示出来![](https://img.kancloud.cn/45/7b/457bd6fd2a1907e723b904d36c74db6e_1996x1088.pn..查看全文