官网
教程
文档
官网文档
小程序集群与uniapp
小程序app接口教程
冰蓝世界版
阿赖耶识与随风版
网站首页
齐博X1教程专栏
文章列表
推荐
007-用{block}标记来分割布局模板
超级蜘蛛查
2024-02-28 16:40:53
108
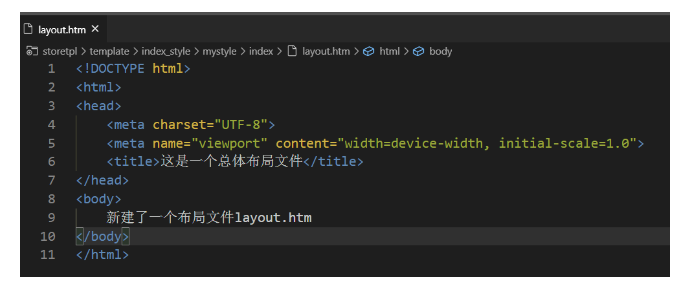
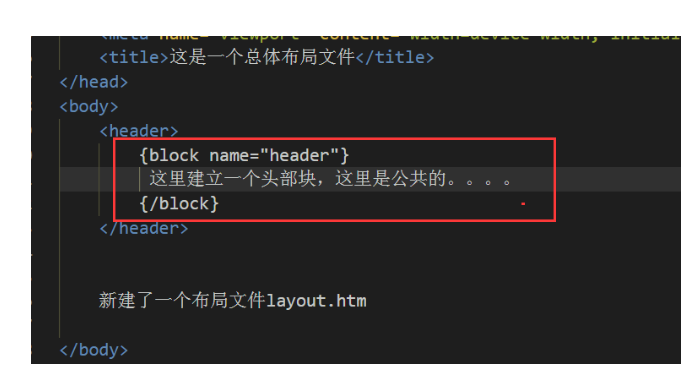
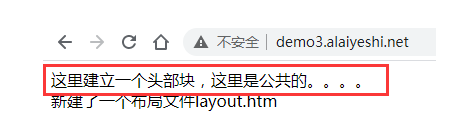
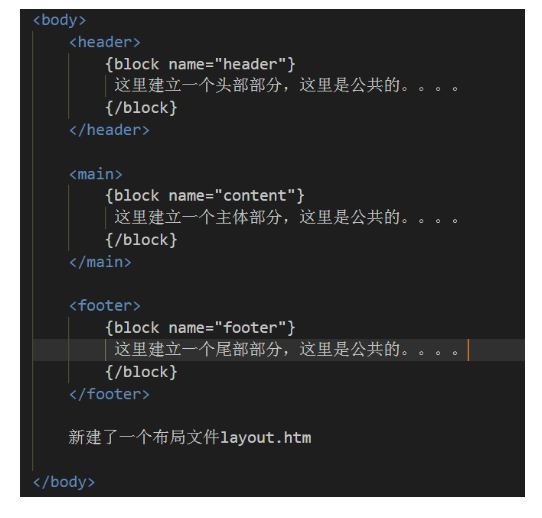
本节来说明如何用`{block}`标记来分割布局模板 我们打开X1系统的模板会发现,模版中有很多`{block name=xxx}...{/block}`的比较包裹住一部分代码 我们把包裹住的这部分代码称作块状代码。其实这也就是TP5里的模板渲染的一种方式 我们来看个例子,我们打开上一节里的布局模板layout.htm  在此文件中建立一个块状标记`{block name=xxx}...{/block}`  注意 每个block中有一个name属性,并设置一个标识符,也就是起一个名字,让模板引擎可以识别它,格式:`name="xxx"` 保存后我们在打开页面看下:  我们依次建立头部,主体,尾部三个部分  也就是说我们当前这个模板做了上中下,三体的布局,并拆分开来。 
本文链接:https://x1.wanxiangsucai.com/read/326.html
上一篇:
下一篇:齐博x1云标签插件-一件提取关键词无法使用的解决办法
相关文章推荐
1.
圈子风格实现独立的头尾全局布局风格
2.
齐博x1第三季《模板风格的制作》系列
3.
添加公众号模板消息
4.
微信公众号及小程序订阅模板消息的配置
5.
小程序风格模板设置
6.
工单碎片模板制作教程
7.
列表及内容页模板的优先级顺序
8.
模板包含文件
9.
如何给内容页自定义个性模板
10.
如何开启自定义标签模板功能
齐博X1教程专栏最新文章
1.
通过随机二次元壁纸接口向齐博x1 bbs系统发布信息
2.
齐博x1云标签插件-一件提取关键词无法使用的解决办法..
3.
关于thinkphp5
4.
齐博X1更新记录
5.
解决Web部署 svg/woff/woff2字体 404错误
6.
云市场注意事项
7.
如何调取当前模块ID
8.
URL伪静态设置
9.
QQ登录接口配置
10.
邮箱接口设置之QQ企业邮箱
齐博X1教程专栏文章推荐
1.
换服务器如何转移网站
2.
空白目录
3.
序列号使用图文教程
4.
URL美化伪静态设置方法
5.
bui框架前端自定义配色基础属性
6.
007-系统设置之联系方式
7.
表单相关视频
8.
016-栏目的调用4
9.
如何对自定义字段做特殊显示处理
10.
APP之QQ登录接口关联配置
建站工具推荐
您可能感兴趣的文章
通过随机二次元壁纸接口向齐博x1 bbs系统发布信息
齐博x1云标签插件-一件提取关键词无法使用的解决办法
关于thinkphp5
齐博X1更新记录
解决Web部署 svg/woff/woff2字体 404错误
云市场注意事项
如何调取当前模块ID
URL伪静态设置
QQ登录接口配置
邮箱接口设置之QQ企业邮箱