本节来说明如何用`{block}`标记来分割布局模板我们打开X1系统的模板会发现,模版中有很多`{blockname=xxx}...{/block}`的比较包裹住一部分代码我们把包裹住的这部分代码称作块状代码。其实这也就是TP5里的模板渲染的..查看全文
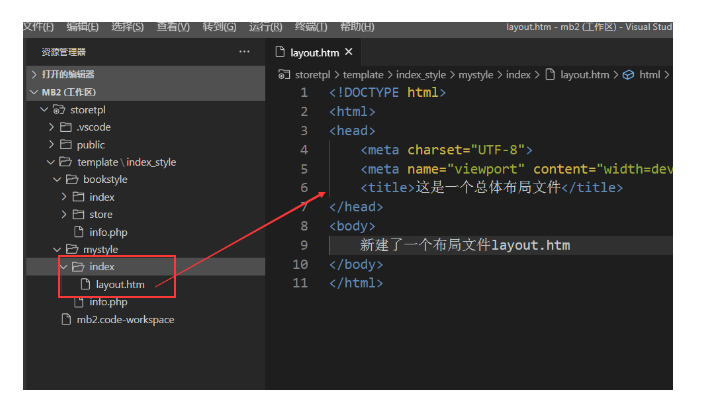
本节建立一个布局模板来看看首页的变化我们看过前面的章节可以知道,布局模板是建立在`index`目录下的并命名为`layout.htm`,所以..查看全文
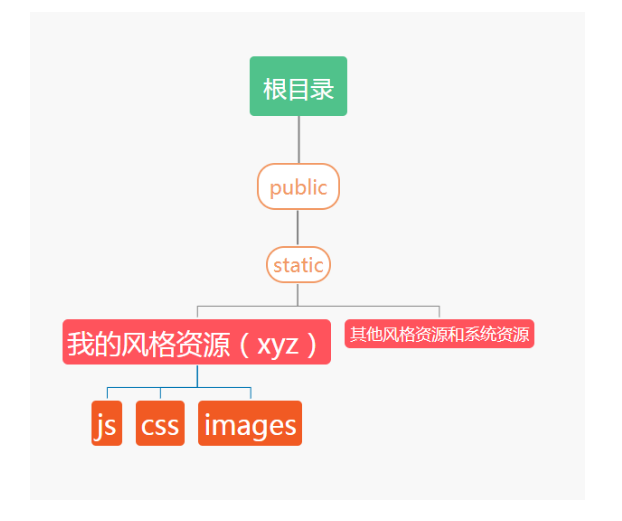
本节讲解下风格资源目录public/static下的文件放置和访问先看一张图:我们做模板时,通常需要用到的css样式,js脚本,以及一些图..查看全文
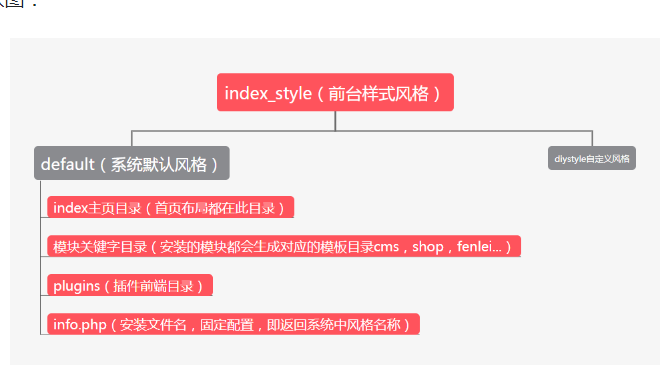
本节以前台模板index\_style目录中的default来分析下各个模板页面先看一张图:``default``也叫默认风格,整个系统前端所需要的所..查看全文
本节来说明下x1模块的路径访问我们知道平时访问x1系统内容地址都是模块关键字``/show-id.html`` 栏目模块关键字``/list-fid.html``这些地址都是经过系统默认设置的路由优化过的,但是我们做模板的时候需要知道实际..查看全文
本节继续说明栏目的调用父级、同级、子级三层的栏目调用父级、同级、子级三层的栏目调用`fun('sort@family',$fid,'cms')`比如下面栏目10`这个函数用的比较多,特别是栏目页,在一个页面会把一个父级栏目下的子级栏目全部列出来,这个就派上用场了比如,我们想列出..查看全文
本节我们打开看下系统的一个布局模板,看看有哪些默认代码必要添加我们打开路径` \\template\\index\_style\\default\\index\\pc\_layout.htm`因为系统默认的是有手机版和PC版模板,我们打开pc版的看下,手机版都是..查看全文
本节说明下模板页面间的继承我们在前面建立了一个公共布局模板,并且利用``{blockname=xxx}...{/block}``分割了三个部分区块本节我们来看下模板之前的继承如何实现,首先我们建立一个index.htm模板,和布局模板同级..查看全文
本节实际操作建立一个空模板,并且让后台识别,选择该风格先在index\_style中建立一个目录,命名mystyle并上传我们在mystyle目录..查看全文