~~~($(document).height() - $(window).height())) { scroll_get = false; layer.msg('内容加截中,请稍候',{time:1000}..查看全文
点击查看大图[](https://www.kancloud.cn/book/php168/x1_of_qibo/preview/images/56.png)代码如下:~~~ {qb:listpagename="bbs_list_pa..查看全文
###为什么要异步加载标签?他有什么好处如果一个页面的标签..查看全文
滑动门特效手指下滑,也可以异步加载更多大家可以参考这个文件`\template\member_style\default\member\user\index.htm`示范代码如下默认..查看全文
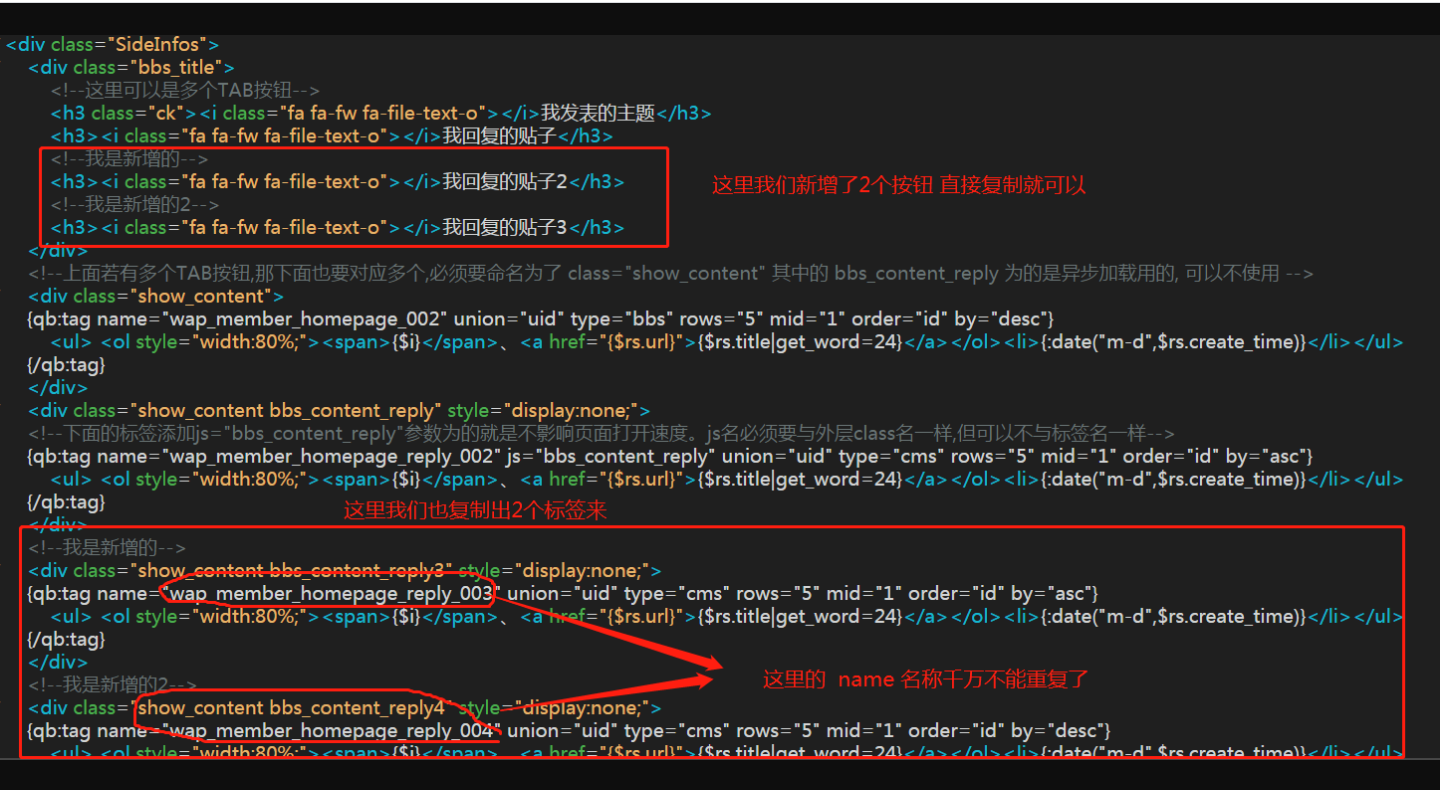
下面这段代码标签中加了参数js="qun_wapindex001"这个参数中的值必须是标签外面的class存在的元素``,这样页面就可以异步加载进来的数据,赋值到外面那个对应的class元素那里.这个JS值可以跟标签名不一样.但是必须要保..查看全文