对于一些浮动的碎片,比如底部菜单或者是对联广告等等,非固定在页面,非相对定位的元素,有时候用户不好找到相应的碎片设置。这个时候就需要做一些特别的设置,让用户更好的找到他。这个时候最好在碎片的头部加入类..查看全文
如下图所示,通过参数配置~~~'template'=>'admin_style/default/admin/index/count_set',~~~可以给设置标签重新定义一个模板,以方便更个性化的标签设置。把标签设置当作一个小后台来管理控制。这就解决了单纯加字段..查看全文
`qb:tag`与`qb:hy`可以说是万能标签,可以调用任何数据表的内容。使用方法如下:只需要加多一项参数`table`比如`table="qb_money"`即可调用数据表`qb_money`里边的内容代码如下所示~~~{qb:tagname="pc_marking_index..查看全文
`qb:tag`标签中的`type="shop"`即指定某个频道,有时候要判断这个频道是否存在,以避免出错的情况,可以用下面这两种方法动态处理,第一种方法是,直接赋值变量如下所示,`abcd`是变量名,可随意~~~{php}$abcd=module..查看全文
下面这个方法可以获取到编辑器里边的所有视频地址,得到的结果是一个数组来的。~~~fun('content@get_videos',$rs.full_content)~~~如果要调用播放的话,可以用下面的格式~~~{if$mvurl=fun('content@get_videos',$rs...查看全文
~~~{qb:tagname="xxx"class="app\common\model\Friend@get_label"union="suid=$info.uid"rows="10"}{$rs.he_id|get_user_name}{/q..查看全文
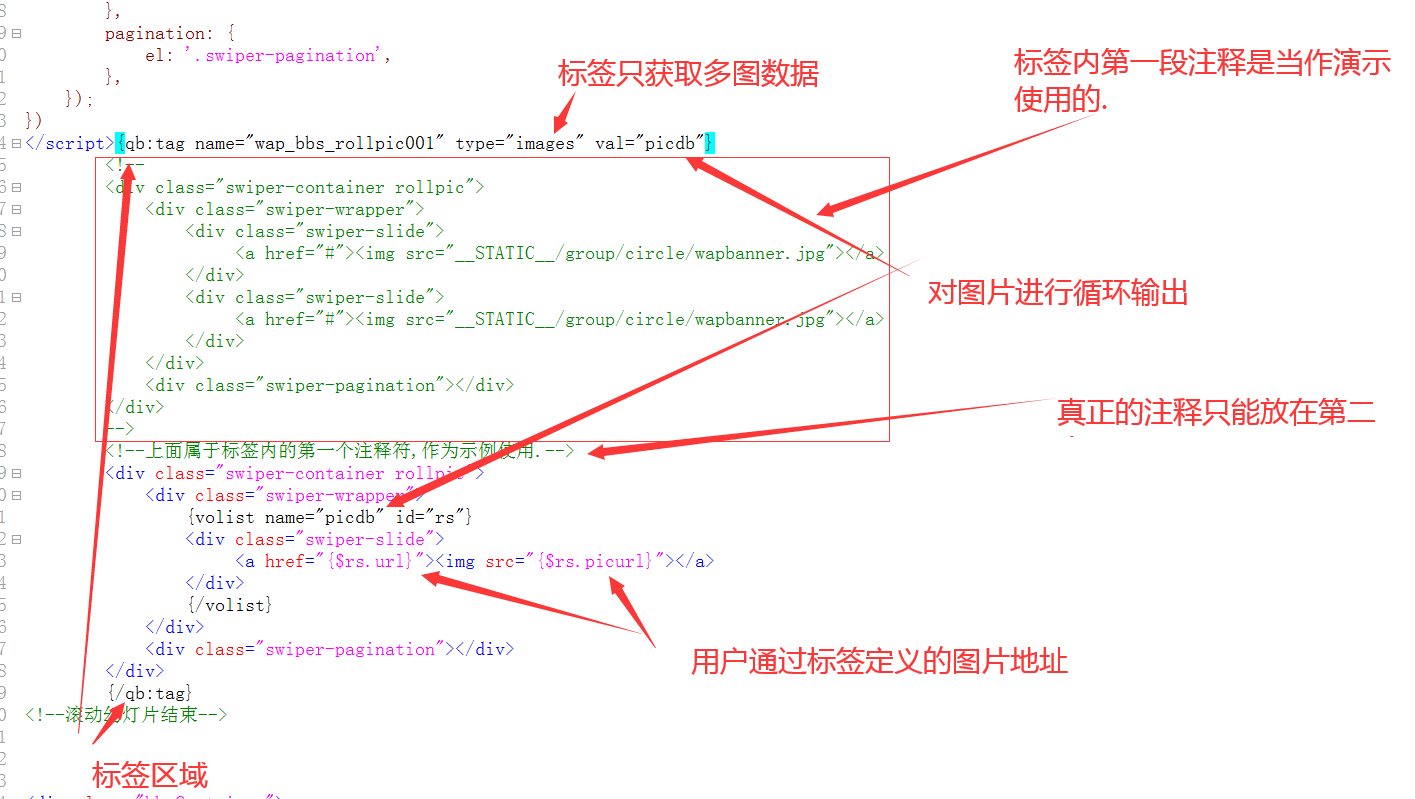
代码如下~~~<scriptsrc="__STATIC__/libs/swiper/swiper.min.js"></script><scripttype="text/javascript">$(function(){ varswi..查看全文
分页`{qb:urlname='xxxx'/}`地址必须要在标签`{qb:tagname="xxxx"}{/qb:tag}`的后面,顺序不能调换查看全文
>提示,下面这段可忽略,有点旧了(仅供其它地方设置class做参考使用)。大家先看下面的示范代码~~~{qb:tagname="qun_pcshow_topic001"class="app\qun\model\Topic@get_label"union="aid=id"where="ext_sys=0&ext_mi..查看全文
对于CMS或者是其它,使用下面的代码~~~ {volistname=":getArray($pics=$rs.picurls?:fun('content@get_images',$rs.full_content))"id="vs"} {if$i<4}{/if} {/volist}~~~对于论坛的话,请把~~~name..查看全文