官网
教程
文档
官网文档
小程序集群与uniapp
小程序app接口教程
冰蓝世界版
阿赖耶识与随风版
网站首页
齐博X1教程专栏
文章列表
推荐
飘浮碎片如何定位标签层
超级蜘蛛查
2024-02-28 16:34:28
638
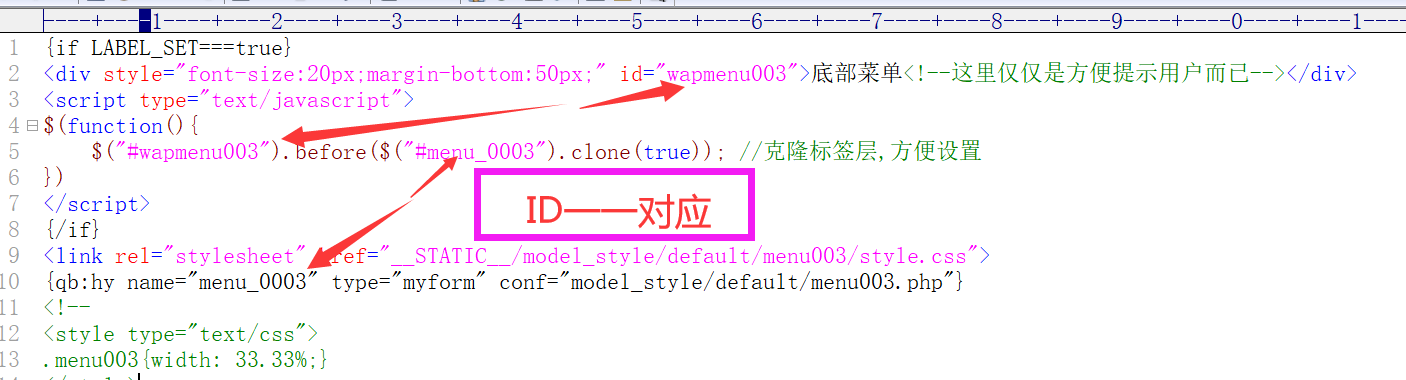
对 于一些浮动的碎片,比如底部菜单或者是对联广告等等,非固定在页面,非相对定位的元素,有时候用户不好找到相应的碎片设置。这个时候就需要做一些特别的设置,让用户更好的找到他。 这个时候最好在碎片的头部加入类似下面的的代码 ~~~ {if LABEL_SET===true}底部菜单<script type="text/javascript">$(function(){ $("#wapmenu003").before($("#menu_0003").clone(true)); //克隆标签层,方便设置})</script>{/if} ~~~ `{if LABEL_SET===true} {/if} ` 这个判断是当处于标签设置的时候,才显示里边的内容 `底部菜单 ` 这段代码是一个占位符,方便用户看到那个碎片是代表什么,因为一些特殊的碎片他的位置不是固定的。比如漂浮的情况。 `$("#wapmenu003").before($("#menu_0003").clone(true)); ` 这个代表复制漂浮那个碎片的层设置到当前的位置,方便用户进行标签设置。 如下图所示 
本文链接:https://x1.wanxiangsucai.com/read/175.html
上一篇:
下一篇:齐博x1云标签插件-一件提取关键词无法使用的解决办法
相关文章推荐
1.
工单碎片模板制作教程
2.
风格模块碎片教程
3.
风格模块碎片是什么?
4.
模块碎片入门
5.
碎片子模板高级配置
6.
碎片模板高级技巧
7.
碎片模板注意事项
8.
站内引用主题使用公共碎片的方法
9.
开发及上架公共碎片注意事项
10.
第四集,实战篇,万能数据统计碎片
齐博X1教程专栏最新文章
1.
通过随机二次元壁纸接口向齐博x1 bbs系统发布信息
2.
齐博x1云标签插件-一件提取关键词无法使用的解决办法..
3.
关于thinkphp5
4.
齐博X1更新记录
5.
解决Web部署 svg/woff/woff2字体 404错误
6.
云市场注意事项
7.
如何调取当前模块ID
8.
URL伪静态设置
9.
QQ登录接口配置
10.
邮箱接口设置之QQ企业邮箱
齐博X1教程专栏文章推荐
1.
导航的高亮处理
2.
圈子黄页风格制作说明
3.
如何定义微信模板消息
4.
通用评论的调取及删除与点赞接口
5.
需要的按年月日发帖量和点击排序的使用
6.
齐博X1《实用技巧》
7.
启用redis缓存,让网站更快
8.
007-系统设置之联系方式
9.
二开小技巧
10.
列表项菜单自定义匿名函数
建站工具推荐
您可能感兴趣的文章
通过随机二次元壁纸接口向齐博x1 bbs系统发布信息
齐博x1云标签插件-一件提取关键词无法使用的解决办法
关于thinkphp5
齐博X1更新记录
解决Web部署 svg/woff/woff2字体 404错误
云市场注意事项
如何调取当前模块ID
URL伪静态设置
QQ登录接口配置
邮箱接口设置之QQ企业邮箱