官网
教程
文档
官网文档
小程序集群与uniapp
小程序app接口教程
冰蓝世界版
阿赖耶识与随风版
网站首页
齐博X1教程专栏
文章列表
推荐
用户登录接口
超级蜘蛛查
2024-02-28 16:39:52
53
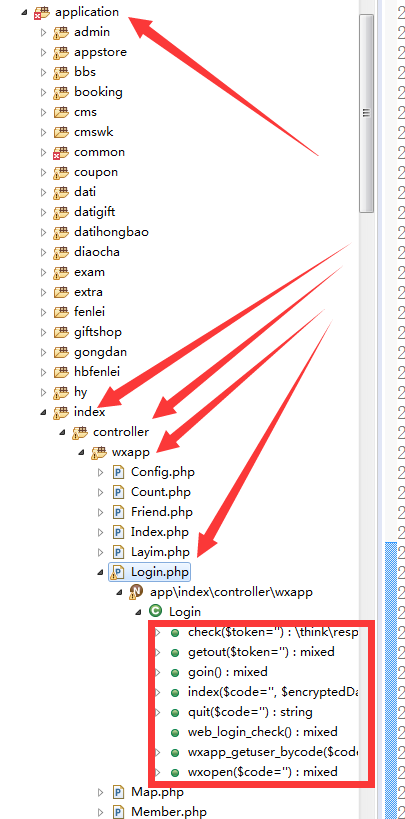
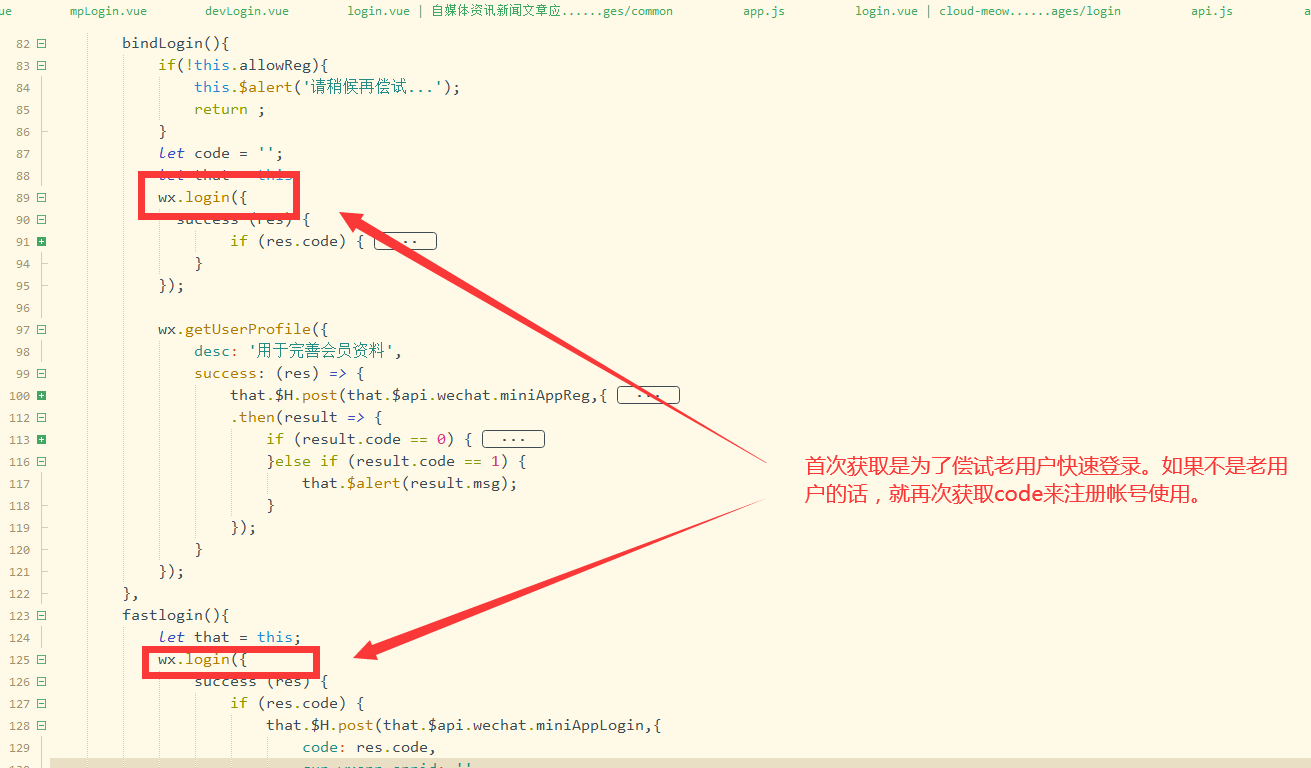
用户的登录主要涉及到小程序登录、APP的帐号密码登录、APP的微信开发平台帐号登录。 相应的地址是: `http://qb.net/index.php/index/wxapp.login/index.html` 涉及到的方法如下  上面的地址,默认是小程序的登录与注册。 `http://qb.net/index.php/index/wxapp.login/goin.html` 这个是用户手工实现帐号密码登录,用的参数分别是帐号与密码 `username` `password` 大家有其它更多需求,比如要实现手机号码当作登录ID使用的话,请复制一个文件出来,自行修改即可。 重点讲解一下 `http://qb.net/index.php/index/wxapp.login/index.html` 这个地址功能有两个,即可以实现小程序的注册,也可以实现小程序的登录。 其中 `encryptedData` `iv` 这两个参数是以前微信的`getUserInfo`老接口要用到,或者是小程序中的小游戏可能会用到。 新版的微信登录接口 `getUserProfile` 通过上面两个参数解密出来的数据里不再用`openid`所以就意义不大了。所以新版不需要传那两个参数。 `code` 是必须的,在微信上可以通过 `wx.login()` 这个接口获取得到 `userinfo` 也是必须的,通过微信新接口 `wx.getUserProfile()` 可以获取得到。这是用户的基本注册信息,比如头像,昵称等等  另外还有一个参数 `uids` 这个是针对于没有绑定微信开放平台实现统一帐号登录用的(避免重复注册一个小程序专用帐号),对于小程序集群的第三方小程序,也同样通过这个来实现跟大平台统一帐号(避免每个第三方小程序都要注册相应的帐号)。要获得这个参数的话,就必须要用到webview 否则的话,就需要用户手工登录才能获取到。 > 提示,用户每次登录都用这种方式访问的话,不会重复注册,也能登录。但不建议这么做,因为每次使用接口`getUserProfile`都会弹出一个获取用户授权信息的小窗口,对用户体验不好。 一般来说,在提示用户注册之前,我们建议先使用下面这个接口来偿试用户登录 `http://qb.net/index.php/index/wxapp.login/wxapp_getuser_bycode.html` 通过这个接口可以静默的偿试一下用户登录。如果是老用户的话,就可以通过这个接口实现登录了。 这个接口也要用到 `code` 参数,也是通过 `wx.login()` 这个微信小程序接口获取得到的。特别提醒一下,获得的`code` 只能使用一次,这里使用过之后,上面的注册接口,还需要重新获取一次,因为不能重复使用的。  虽然通过`code` 用这个接口就能实现老用户的快速登录,但是对于没有绑定微信开放平台的情况或者是第三方小程序登录的情况,就需要传递一个`uids` 统一登录标志来判断用户是否是平台上的老用户,如果是的话,还没有注册过这个小程序的话,就自己注册并绑定。使得帐号统一。 对于原生APP或者是框架APP要使用微信登录的话,用下面这个接口 `http://qb.net/index.php/index/wxapp.login/wxopen.html` 目前只有一个参数 `code` 即可实现注册或登录。目前不提供 `uids` 统一登录标志是因为在APP上无法使用公众号快速登录,虽然可以跳转到小程序先偿试登录,但是跳转回来要点一下按钮才能返回到APP,并且跳来跳去的体验也不友好。所以目前就没有做了。不过如果不担心用户体验的话,可以首次跳到小程序偿试获取`openid`或`uids`,然后做一个在APP上永久保存`wxapp_openid`或`uids`的处理也是可以的。 >上面所有的注册登录成功,都会返回 `code=0` 标志 及 `toke`用户登录身份标志,用来跟服务器发送接口数据使用的登录身份标志,及 `userInfo` 用户信息,用户信息自己要保存在APP上,避免反复请求获取
本文链接:https://x1.wanxiangsucai.com/read/302.html
上一篇:
下一篇:齐博x1云标签插件-一件提取关键词无法使用的解决办法
相关文章推荐
1.
使用宝塔面板php7.3的用户如果无法安装应用的解决办法
2.
如何统计用户不同时间段的收益支出
3.
根据用户uid调用圈子信息
4.
登录提醒判断处理
5.
登录页及注册页增加滑动验证码
6.
APP之QQ登录配置
7.
如何取消禁止跨城市密码登录限制
8.
改版后的QQ登录配置
9.
论坛的回复调取及点赞与删除接口
10.
论坛的内容调取与修改发布点赞接口
齐博X1教程专栏最新文章
1.
通过随机二次元壁纸接口向齐博x1 bbs系统发布信息
2.
齐博x1云标签插件-一件提取关键词无法使用的解决办法..
3.
关于thinkphp5
4.
齐博X1更新记录
5.
解决Web部署 svg/woff/woff2字体 404错误
6.
云市场注意事项
7.
如何调取当前模块ID
8.
URL伪静态设置
9.
QQ登录接口配置
10.
邮箱接口设置之QQ企业邮箱
齐博X1教程专栏文章推荐
1.
如何调用系统自定义字段
2.
mysql数据表简介
3.
滑动门+下滑加载更多详细图解
4.
模型字段内容页面调用小技巧
5.
第二集,进阶篇
6.
004-列表页的内置变量
7.
万能参数配置接口
8.
表单入门视频
9.
用SVN导出差异文件做热修复
10.
019-模块的路径访问
建站工具推荐
您可能感兴趣的文章
通过随机二次元壁纸接口向齐博x1 bbs系统发布信息
齐博x1云标签插件-一件提取关键词无法使用的解决办法
关于thinkphp5
齐博X1更新记录
解决Web部署 svg/woff/woff2字体 404错误
云市场注意事项
如何调取当前模块ID
URL伪静态设置
QQ登录接口配置
邮箱接口设置之QQ企业邮箱