官网
教程
文档
官网文档
小程序集群与uniapp
小程序app接口教程
冰蓝世界版
阿赖耶识与随风版
网站首页
齐博X1教程专栏
文章列表
推荐
标签或碎片的一些注意事项
超级蜘蛛查
2024-02-28 16:34:41
464
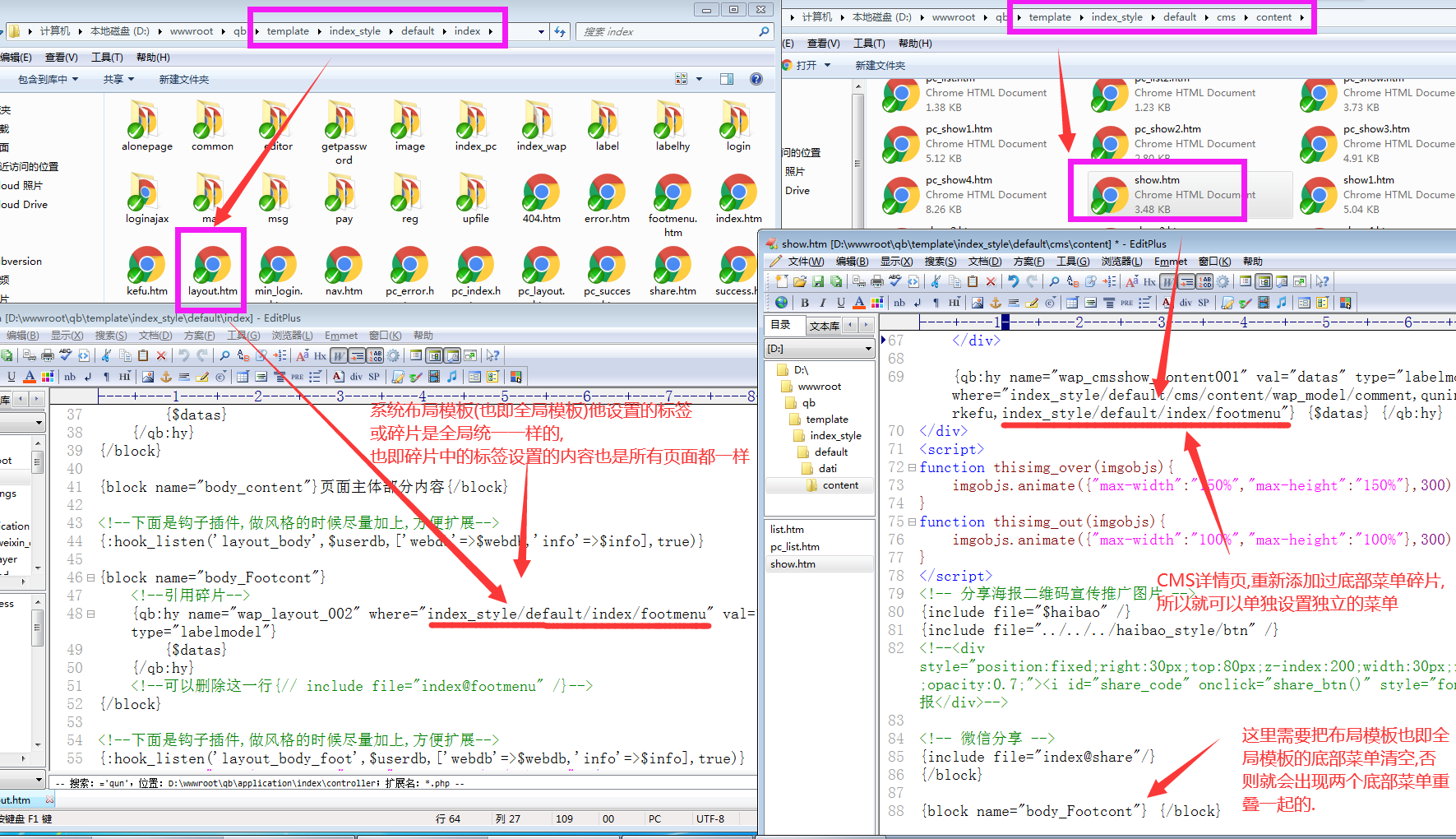
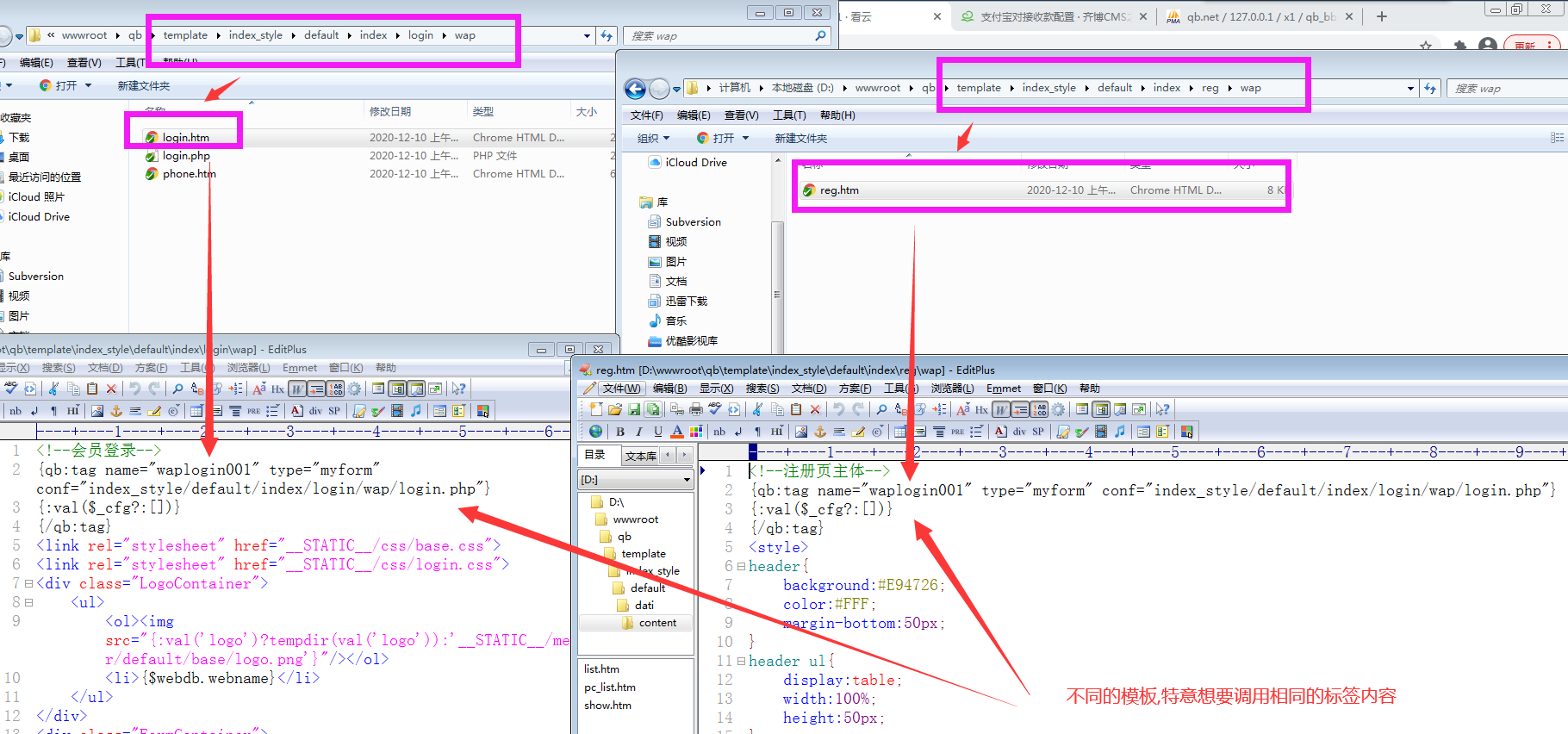
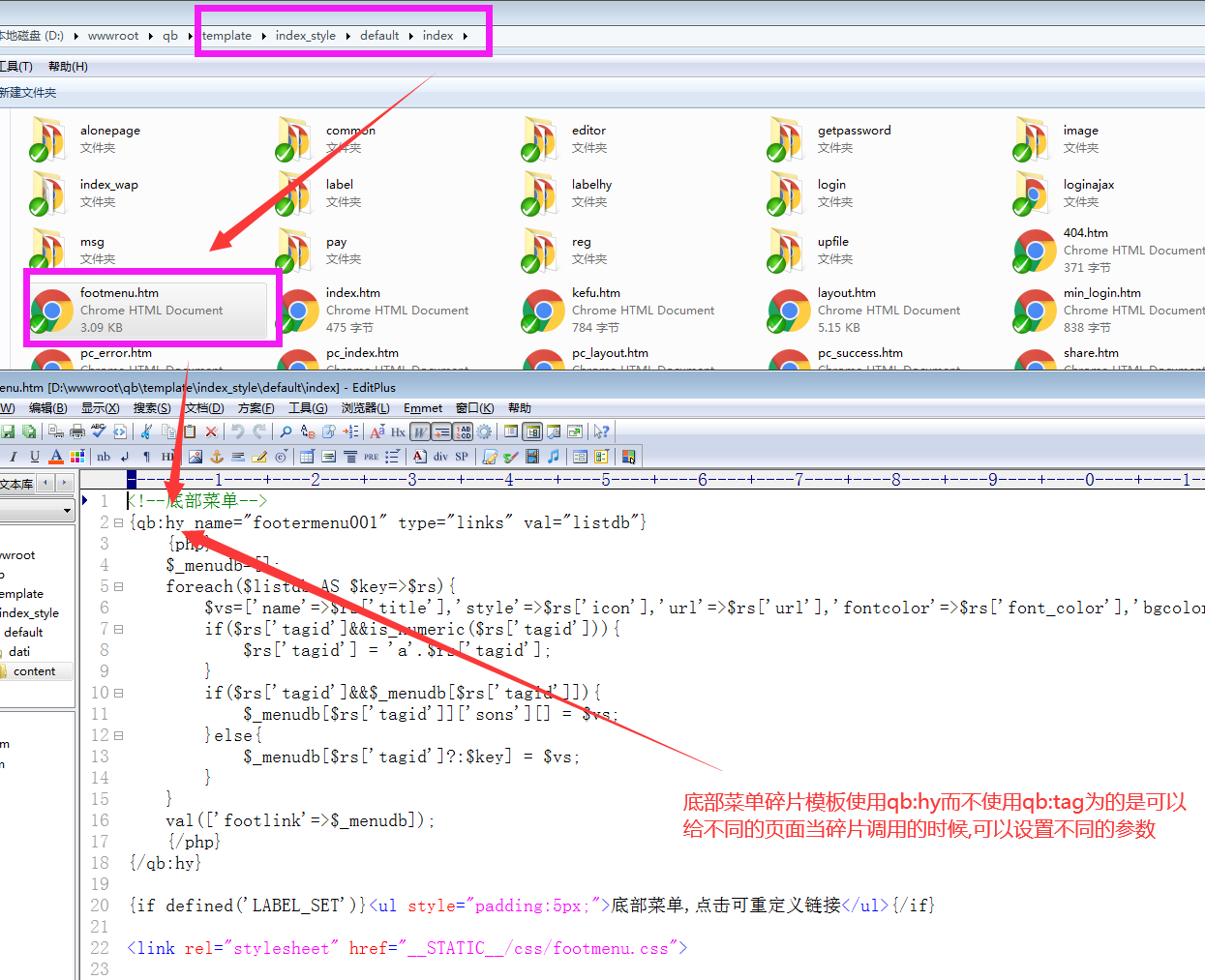
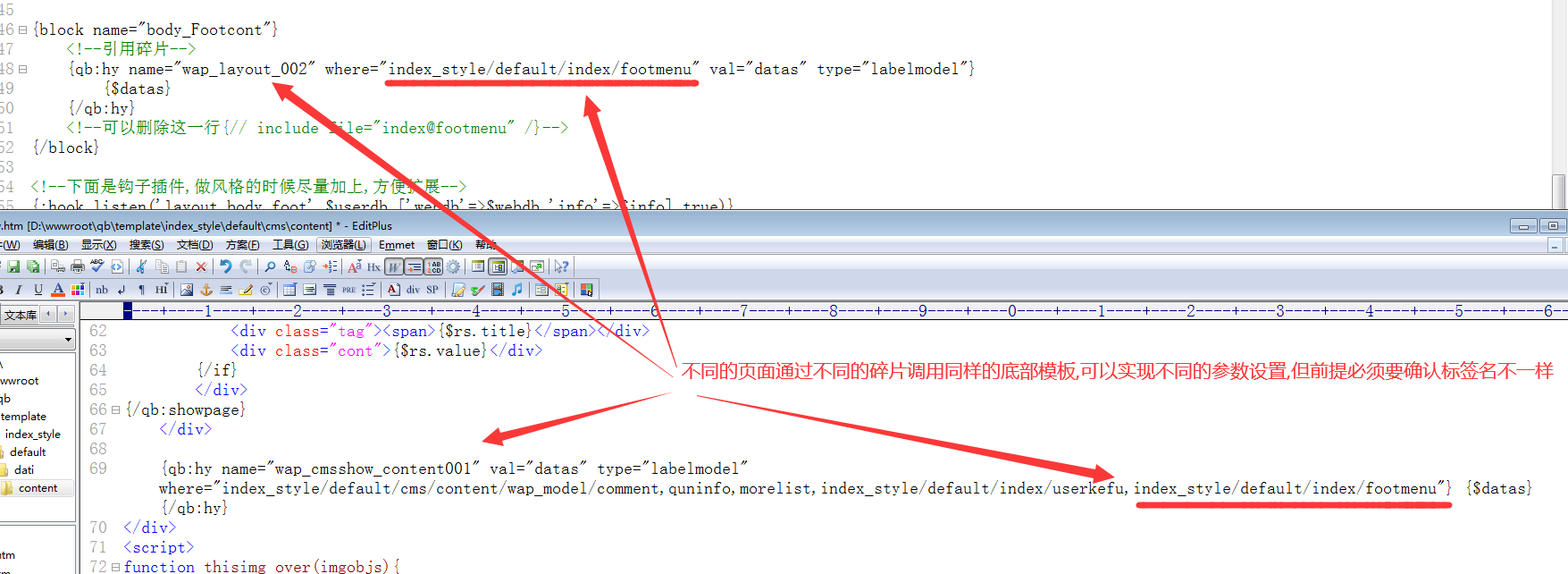
首先拿底部菜单做个举例吧,底部菜单设置后,一般情况所有界面都是一样的。要想某些页面不一样,比如论坛详情页或者是商品详情页不一样的话,就需要在相应的模板中单独的添加底部菜单碎片,如下图所示。  上面图中CMS的内容页就特意单独的加上了底部菜单碎片`index_style/default/index/footmenu` 加了之后,就需要把系统布局的底部菜单碎片清空掉,通过这个代码实现的 `{block name="body_Footcont"} {/block}` 另外,也可以通过复制系统布局模板底部菜单那个碎片过来 ~~~ {block name="body_Footcont"} {qb:hy name="wap_layout_002" where="index_style/default/index/footmenu" val="datas" type="labelmodel"} {$datas} {/qb:hy}{/block} ~~~ 复制过来之后,必须要把 `wap_layout_002`改一下名字,因为标签不允许出现雷同的标签名,否则会冲突导致不生效。 通过上面的办法,就可以实现当前的页面可以重新定义底部菜单。 > 再次强调,标签中的名字是不能雷同的,否则就会冲突不生效,但qb:tag 标签与 qb:hy标签的名字有雷同就没问题,因为他们是独立的。qb:hy 可以用在圈子标签设置,qb:tag不能用于圈子标签设置。 >碎片的固定格式如下: ~~~ {qb:hy name="标签名" where="碎片路径" val="datas" type="labelmodel"} {$datas}{/qb:hy} ~~~ 上面添加碎片标签的话,就只能使用 `qb:hy` 大部分时候, `qb:hy`可以替换`qb:tag`使用 但某些特殊场合,比如不同的模板碎片,想要同样的设置参数的时候,就可以在不同的碎片模板里边使用 `qb:tag` 可以达到调用相同的内容,如下图所示  通过上面的例子,大家可以发现对于`qb:tag`标签来说,即使在不同的模板里边,只要标签名相同,他设置的内容也是一样的。有些场合就想要实现这样的效果。 对于底部菜单来说,同样一个碎片模板`\template\index_style\default\index\footmenu.htm` 在不同的页面里边被当作碎片引用的时候,他的设置参数却不一样,那里因为他里边用的是 `qb:hy` 标签,如下图所示  ----- 大家可以再对比看看底部菜单的碎片设置 -----  最后做个总结 qb:tag是为了满足不同模板里边,有时候就想调用相同的设置, 只要设置标签名一样,就可以实现. 而qb:hy就不能实现这个功能 qb:hy 却可以实现,同样一个碎片,比如底部菜单, 可以被不同的页面以碎片的形式调用,却可以设置不同的内容 所以这就是关键的区别之外.
本文链接:https://x1.wanxiangsucai.com/read/180.html
上一篇:
下一篇:齐博x1云标签插件-一件提取关键词无法使用的解决办法
相关文章推荐
1.
010-对比系统布局模板添加一些必要代码
2.
风格碎片视频教程
3.
风格模块碎片教程
4.
风格模块碎片是什么?
5.
模块碎片入门
6.
碎片子模板高级配置
7.
碎片模板高级技巧
8.
第四集,实战篇,万能数据统计碎片
9.
碎片如何增加展示选择预览图片
10.
站内引用主题使用公共碎片的方法
齐博X1教程专栏最新文章
1.
通过随机二次元壁纸接口向齐博x1 bbs系统发布信息
2.
齐博x1云标签插件-一件提取关键词无法使用的解决办法..
3.
关于thinkphp5
4.
齐博X1更新记录
5.
解决Web部署 svg/woff/woff2字体 404错误
6.
云市场注意事项
7.
如何调取当前模块ID
8.
URL伪静态设置
9.
QQ登录接口配置
10.
邮箱接口设置之QQ企业邮箱
齐博X1教程专栏文章推荐
1.
标签中如何实现条件筛选过滤查询
2.
app如何加模块
3.
通用评论的调取及删除与点赞接口
4.
滑动门+下滑加载更多详细图解
5.
013-模块的简单说明
6.
第五集,碎片深入开发
7.
齐博X1--+关注,私信,TA的圈子
8.
where 实现条件筛选与数据关联
9.
钩子BUG冲突部分钩子不生效
10.
电脑版直播OBS Studio简单教程
建站工具推荐
您可能感兴趣的文章
通过随机二次元壁纸接口向齐博x1 bbs系统发布信息
齐博x1云标签插件-一件提取关键词无法使用的解决办法
关于thinkphp5
齐博X1更新记录
解决Web部署 svg/woff/woff2字体 404错误
云市场注意事项
如何调取当前模块ID
URL伪静态设置
QQ登录接口配置
邮箱接口设置之QQ企业邮箱